Squidex

A CMS of it’s own kind
Squidex is an OpenSource Headless CMS, a CMS with an API. The user can benefit from the UI to define structure, create contents of multiple types and fetch content through an API.
Lunch the site-
PROBLEM solving
Challenge
The biggest challenge was to understand and also build the requirements for the platform. As the product is for tech geeks, it had to be a usable product with scalability in mind.
-
Thinking and brainstorming
Strategy & Approach
Combination of the technology (functional part) and modern design aspect.
-
Result
Final Experience
The final product (V1) was unlike any other product in this phase. Nailed the UI and made it user friendly for developers and designers as well.
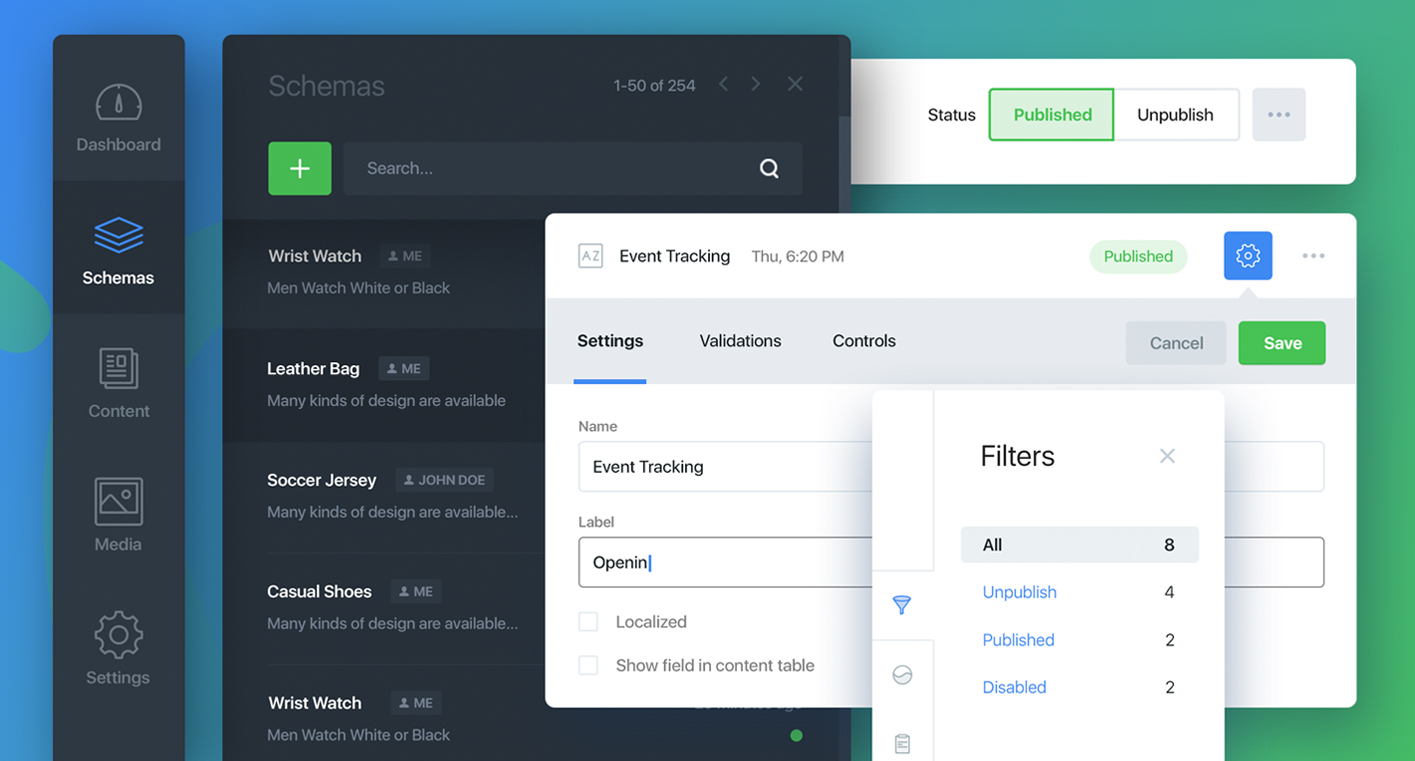
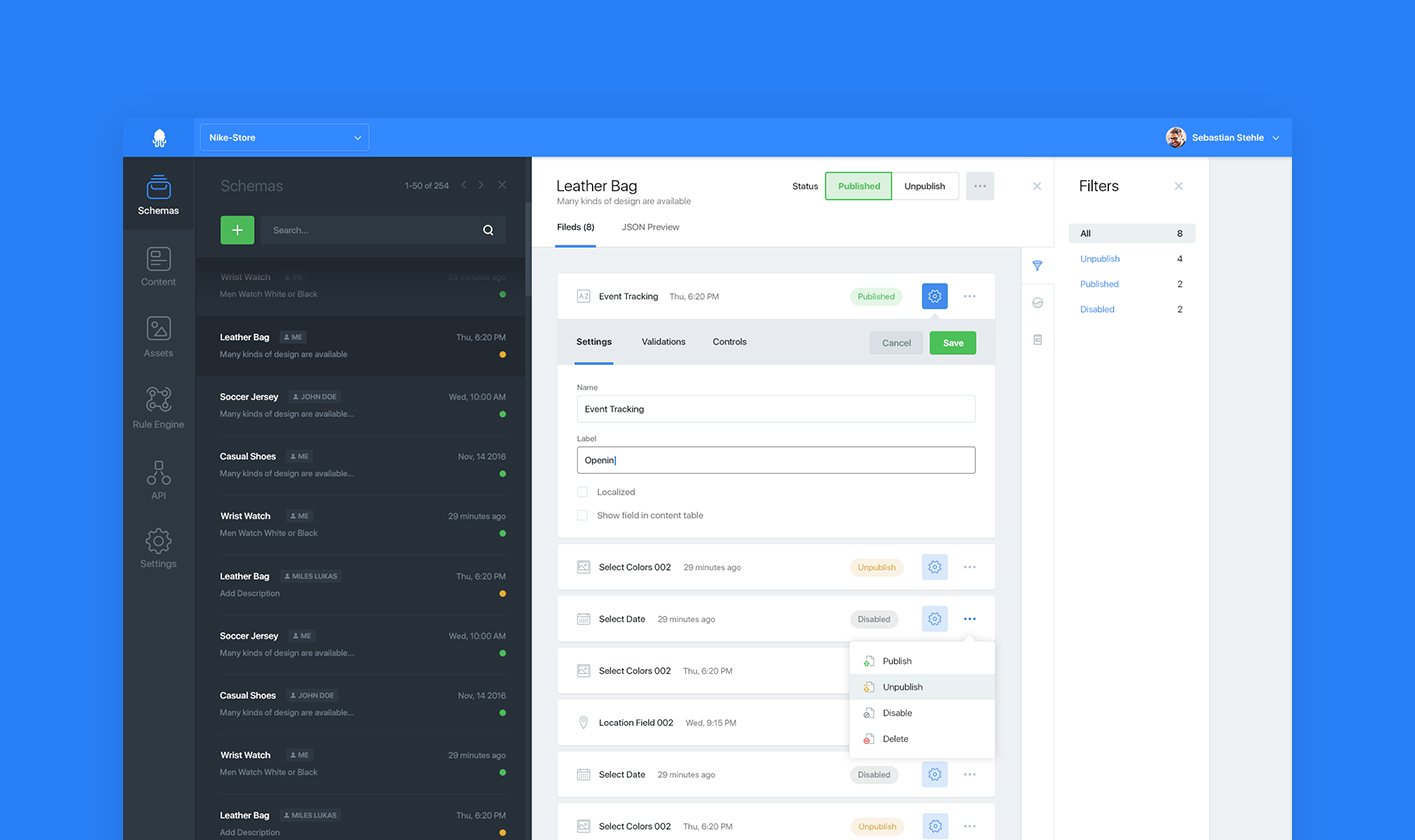
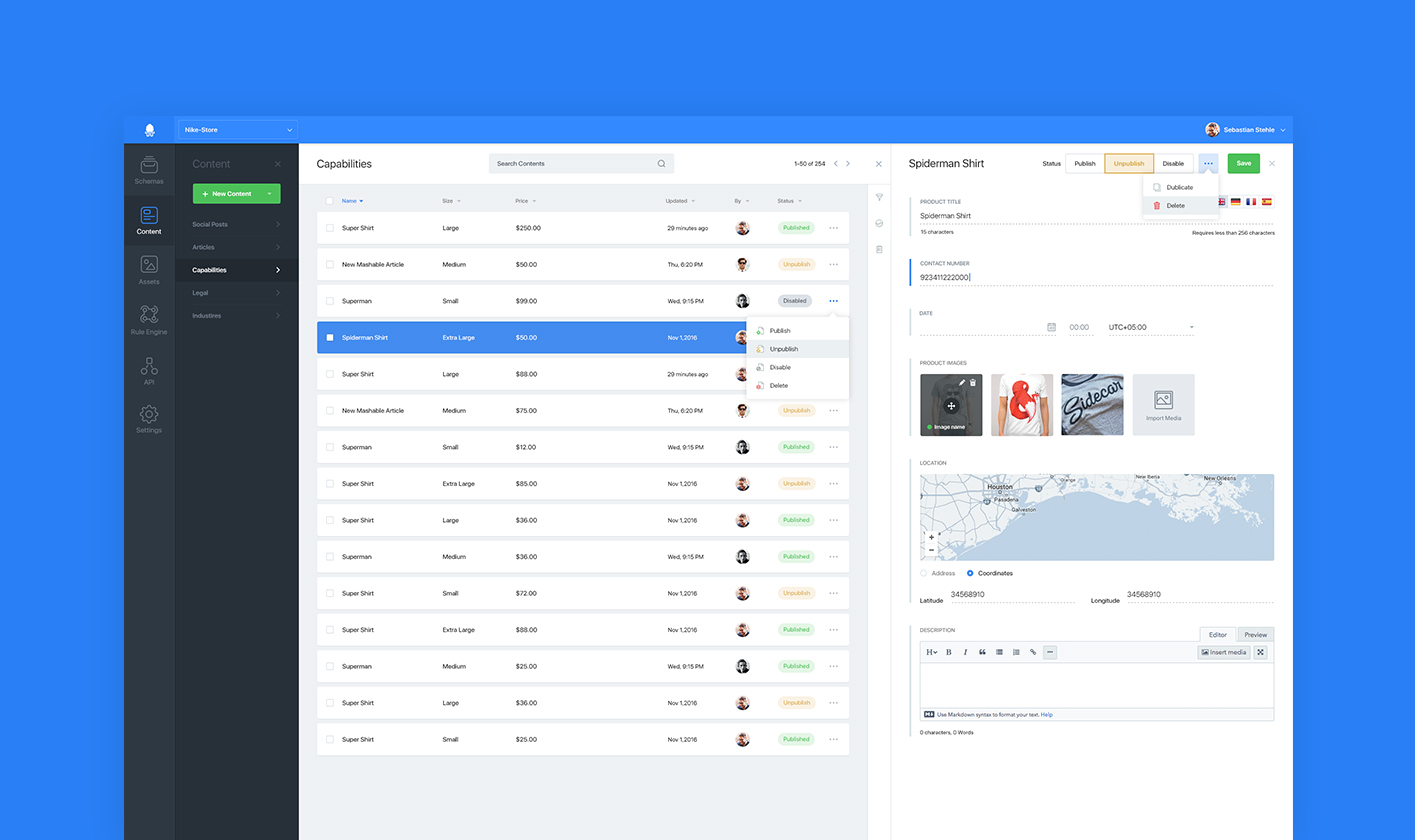
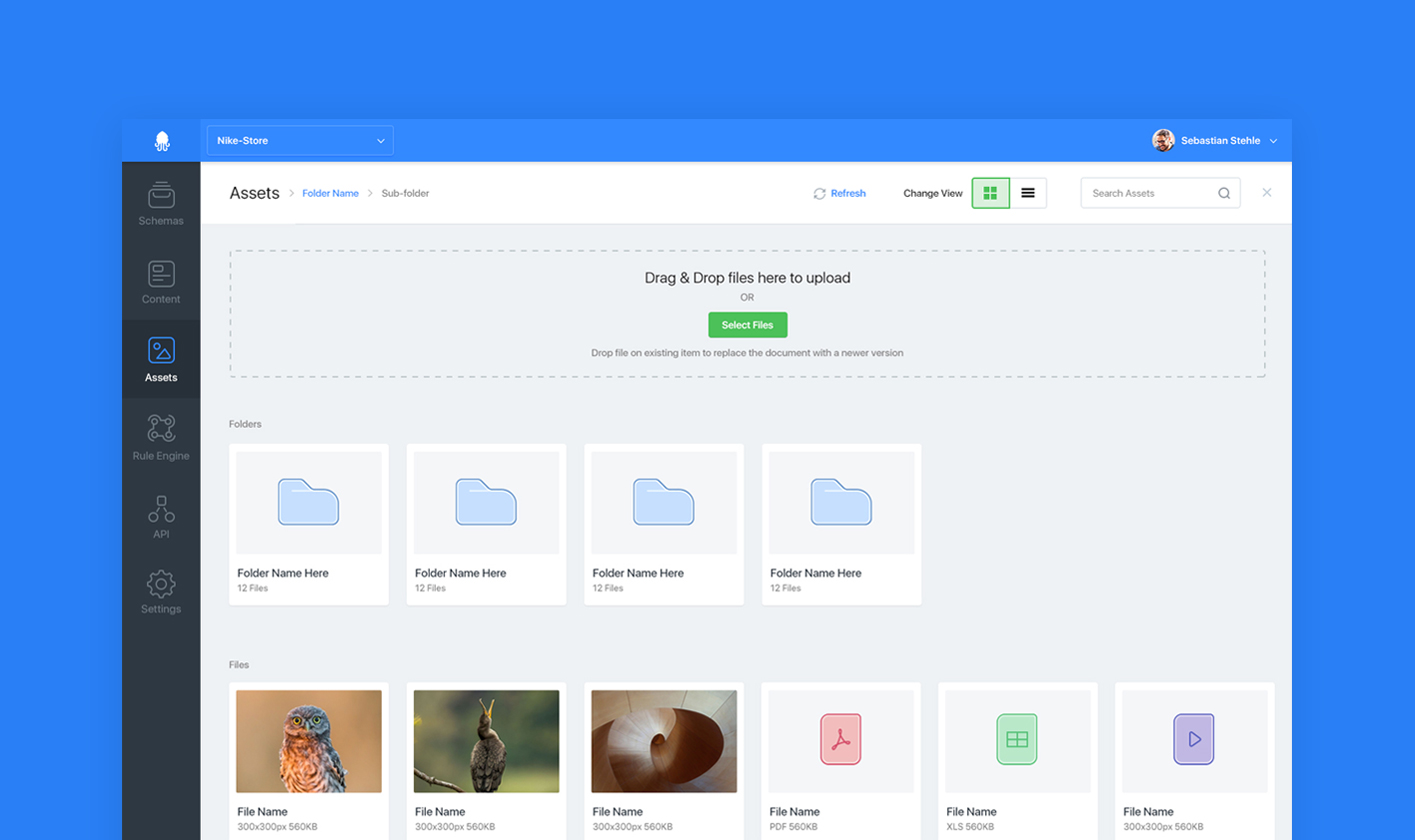
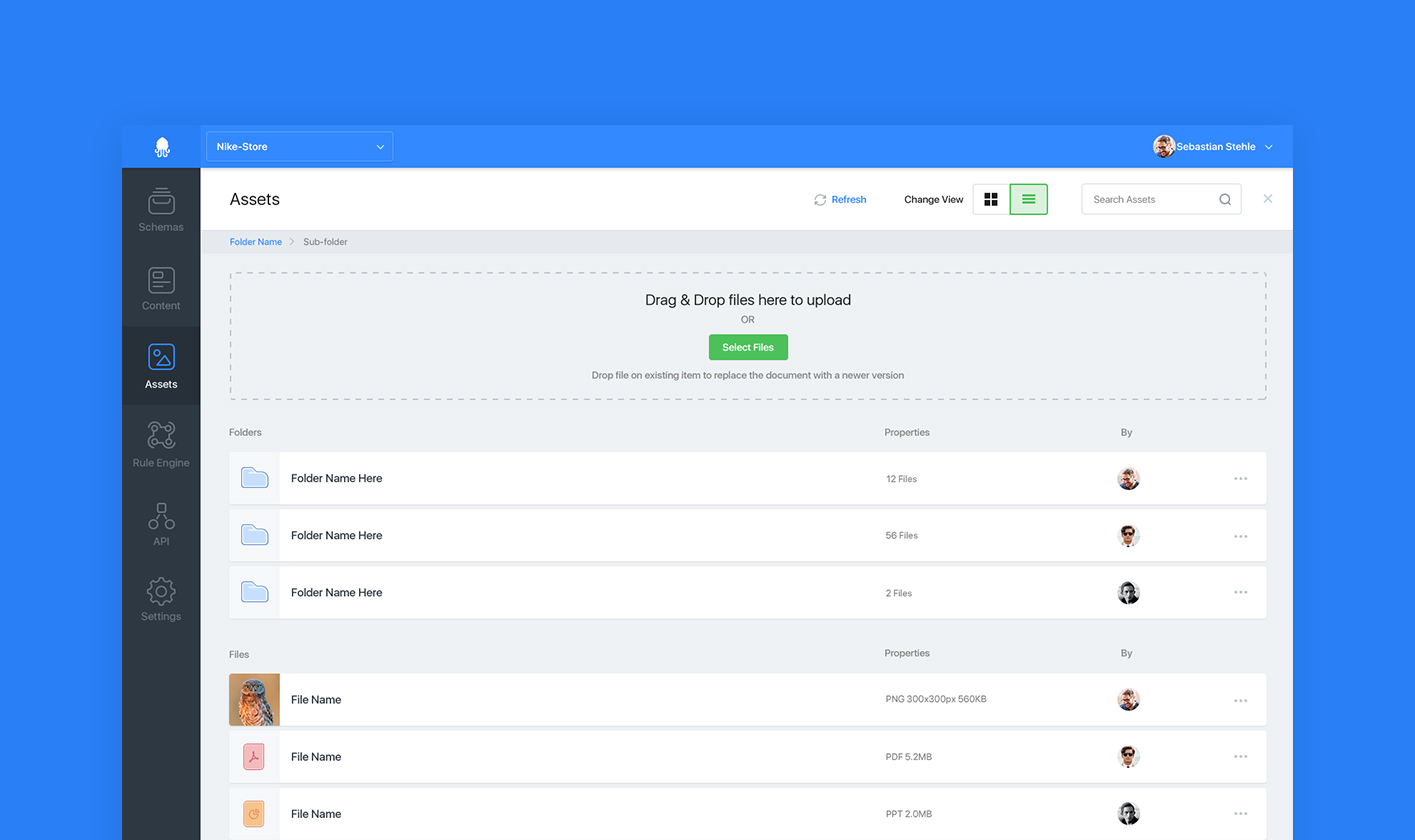
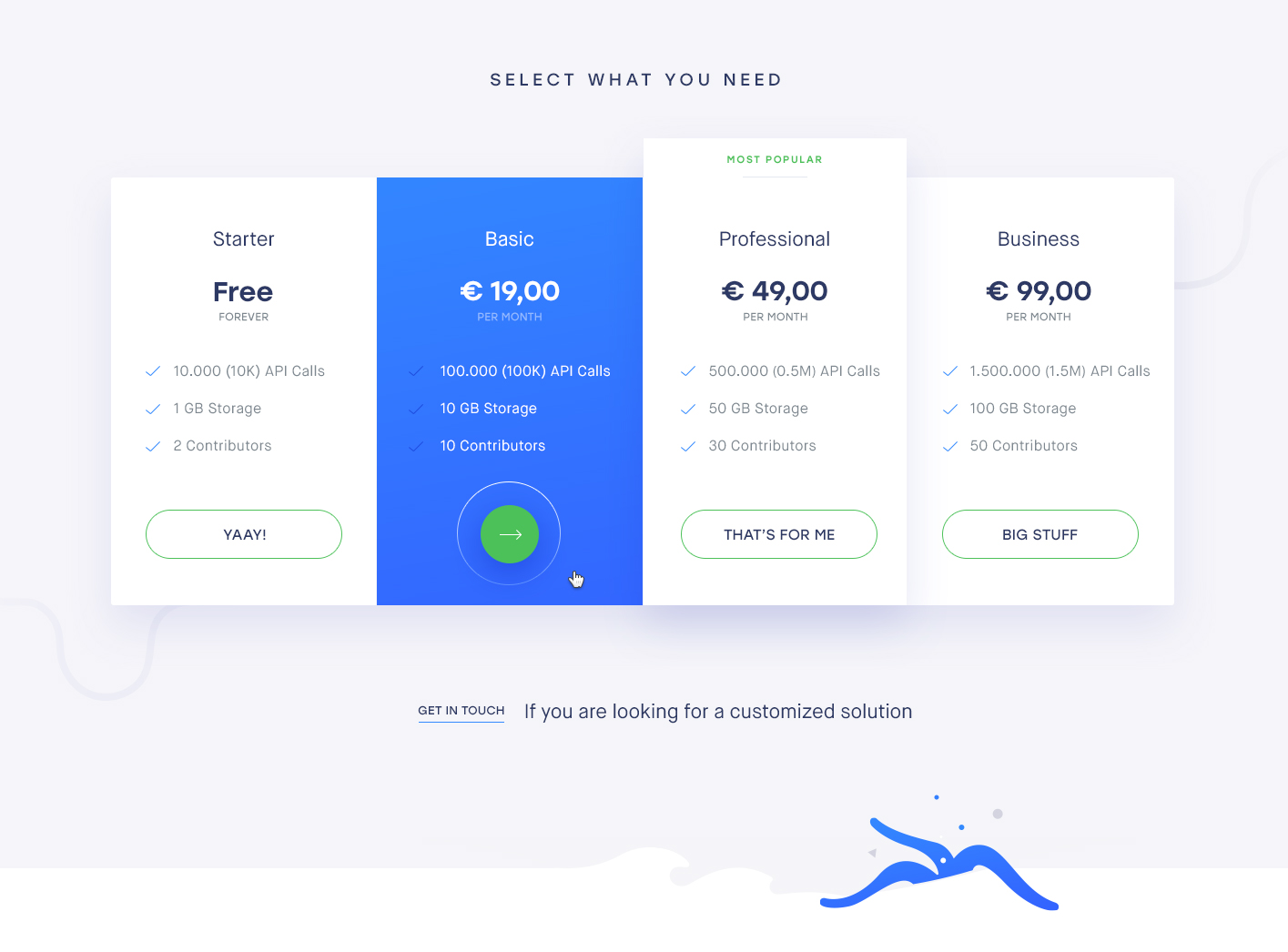
Product UX/UI Design
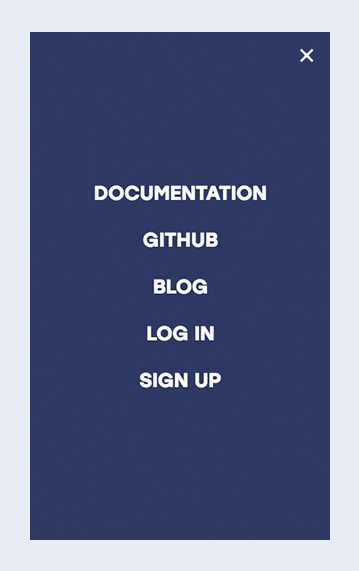
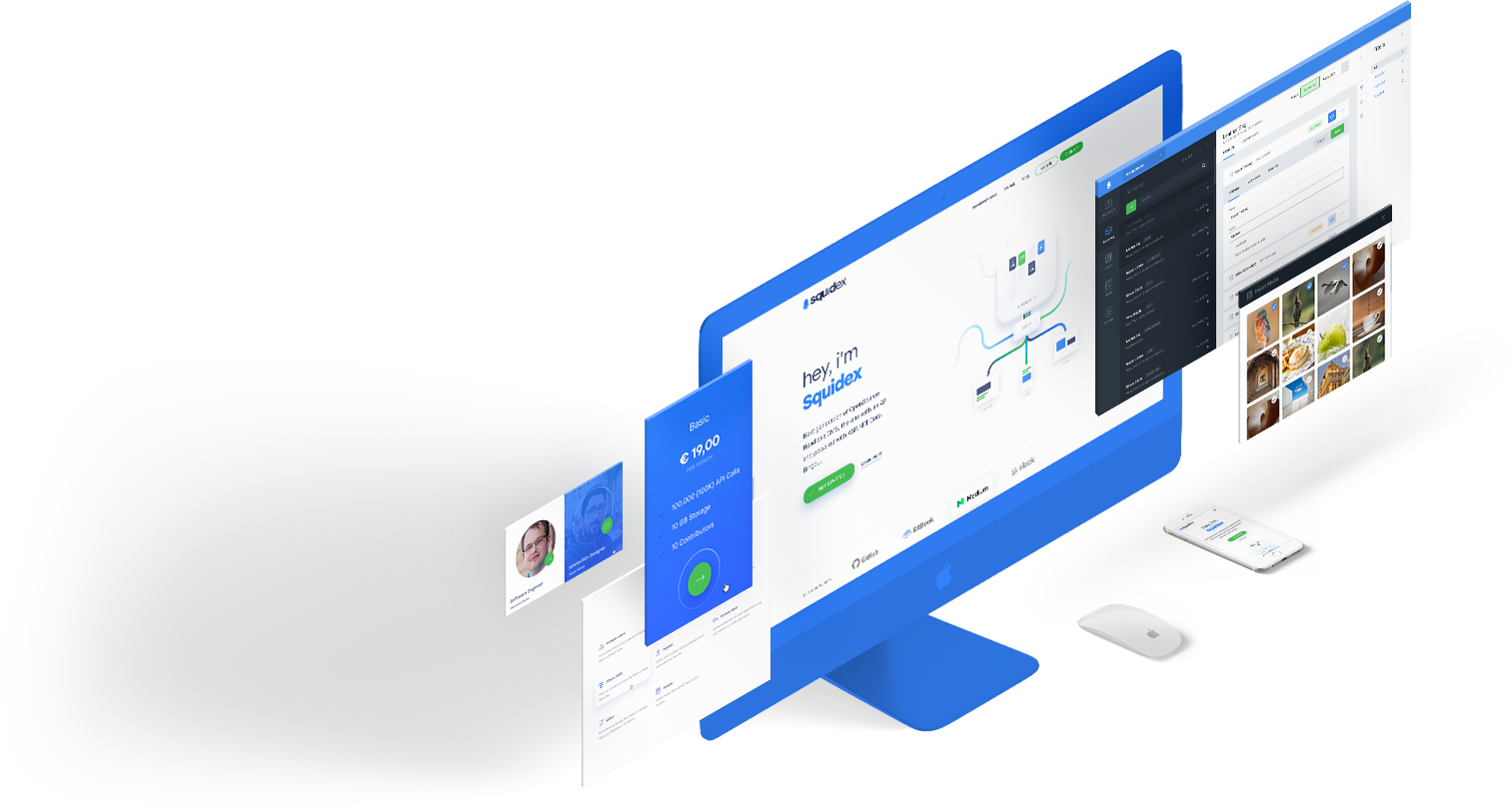
The product has a stacking structure which eliminates the need to scroll so much. The navigation a user has followed is always visible at all the time no matter how deep the user goes... the users can always see where they are and what was the path they followed.
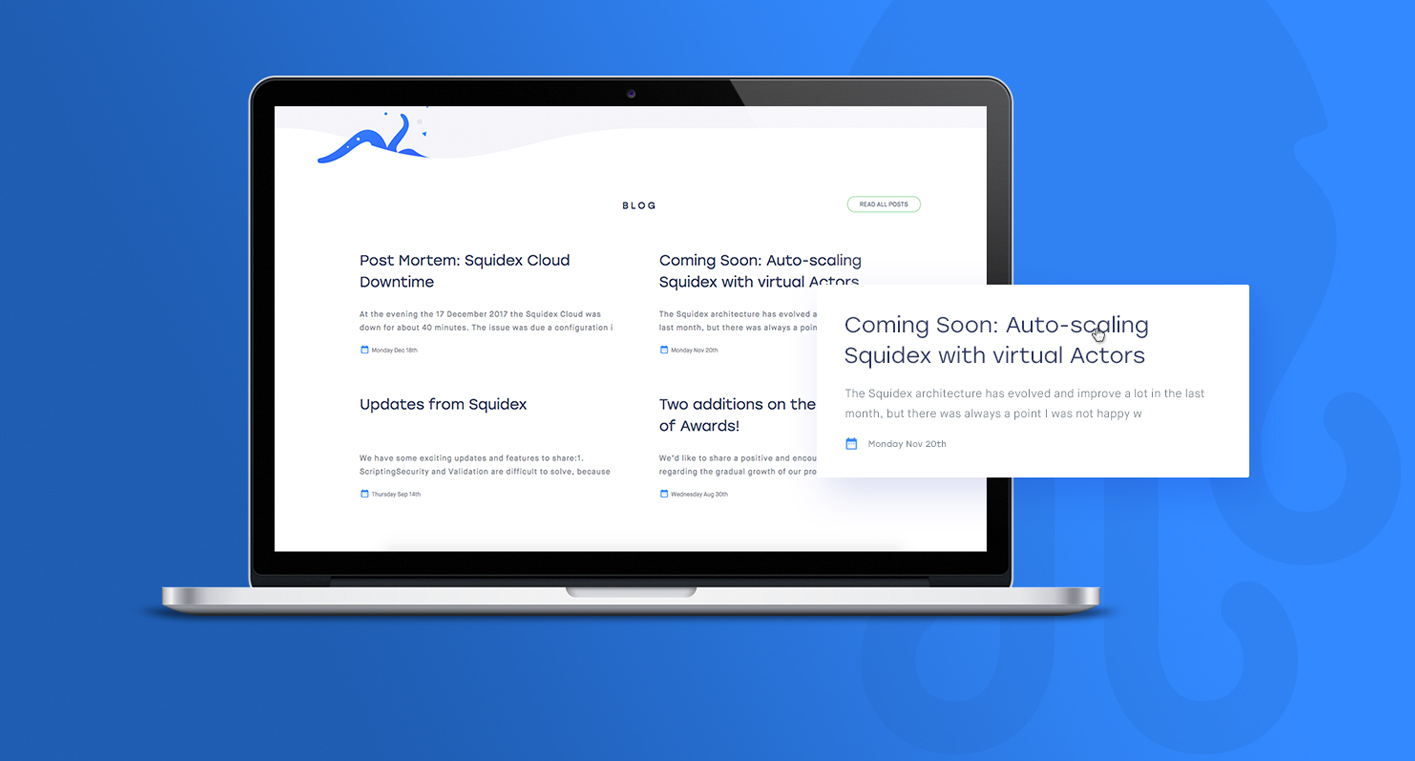
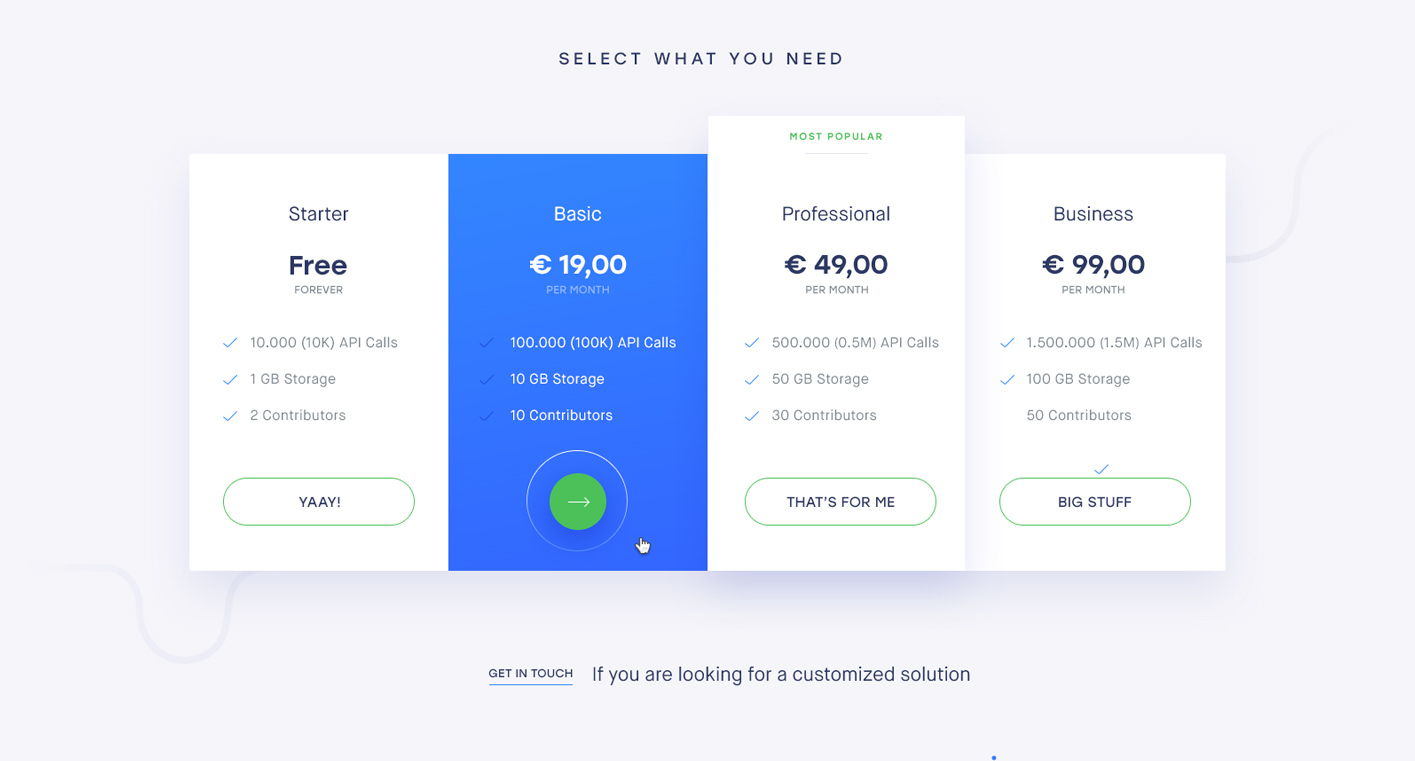
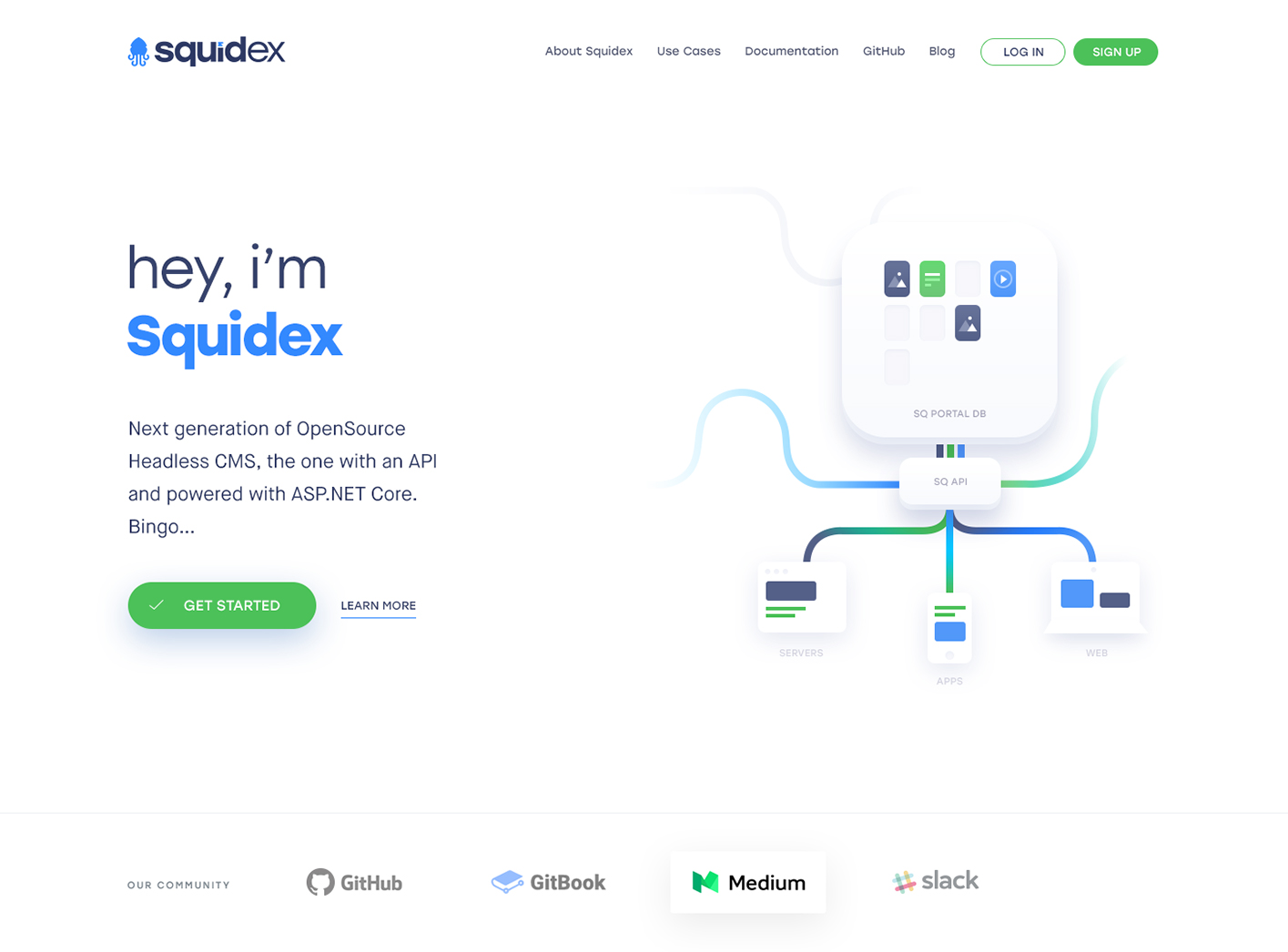
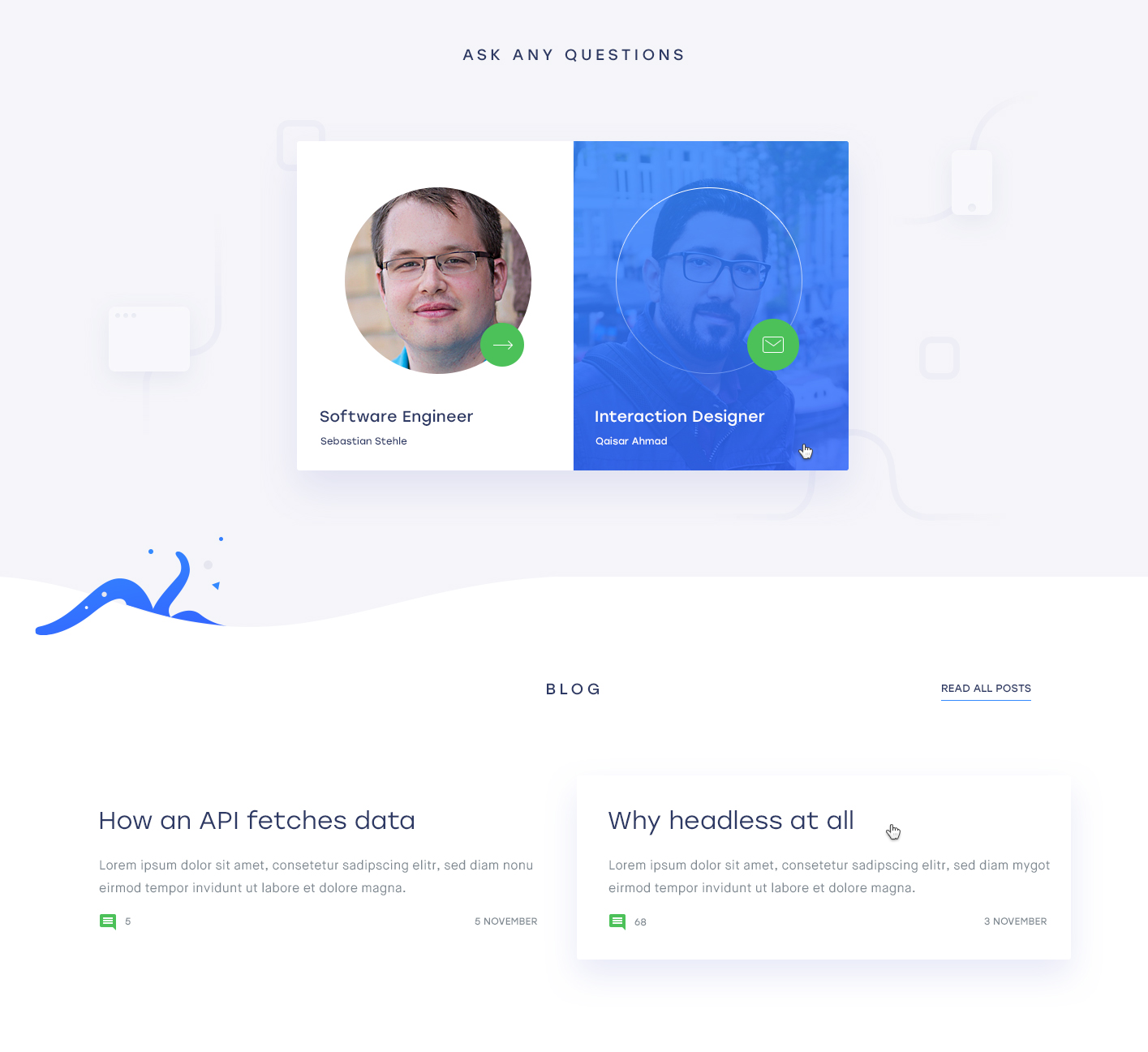
Web Design
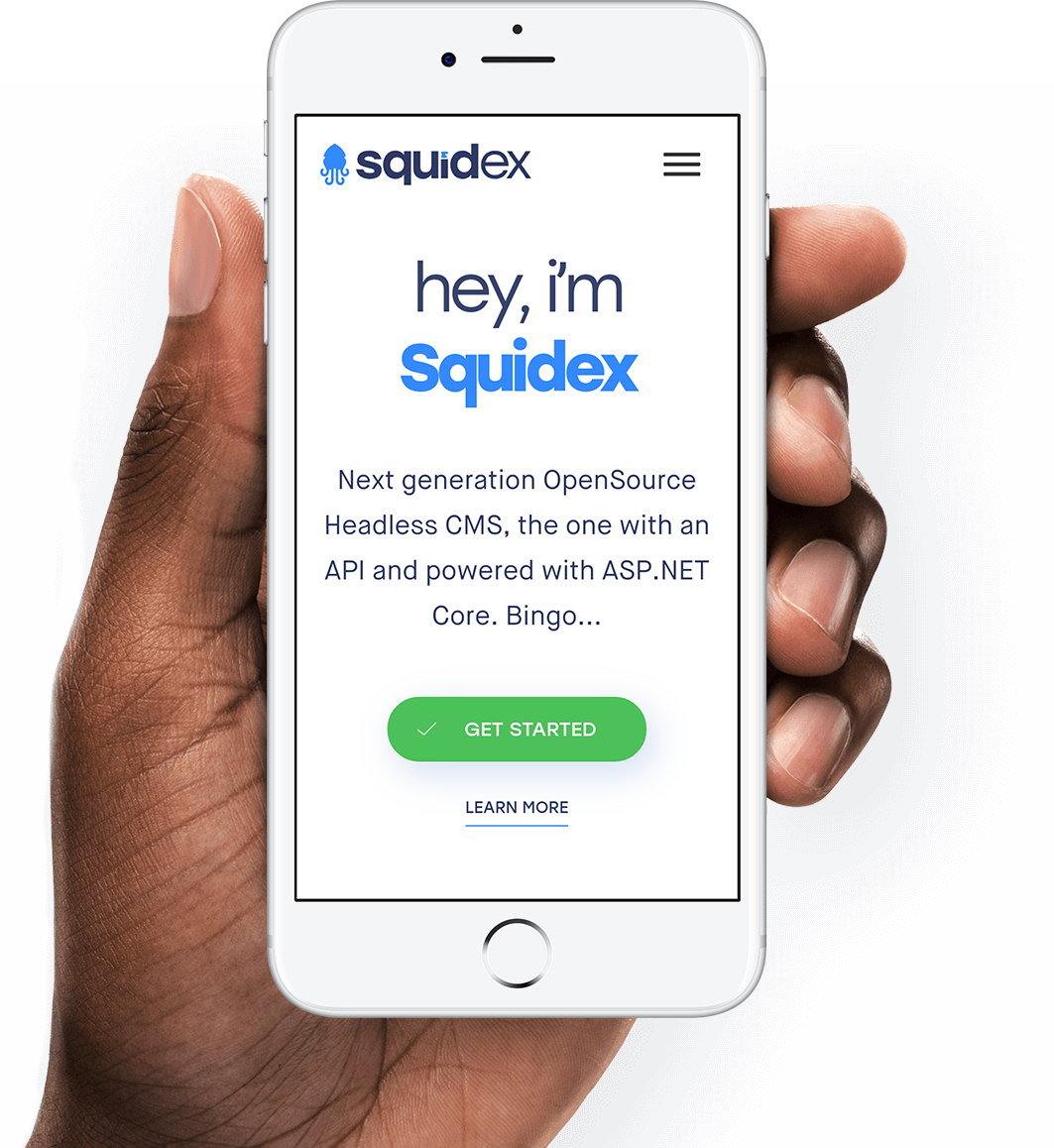
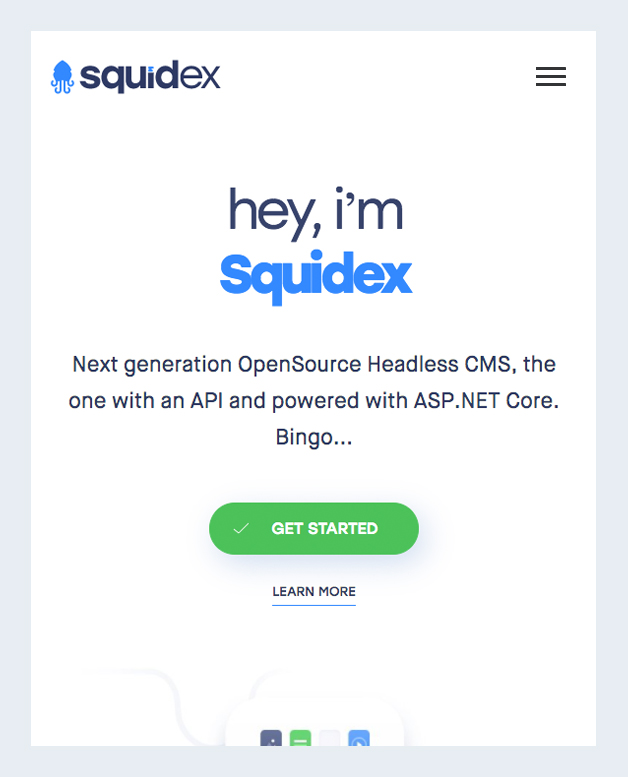
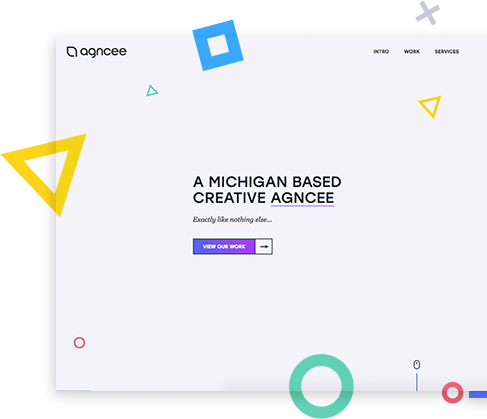
The homepage of Squidex official website had to explain what the product is all about, I came up with a solution above the fold which explains everything at the first sight through an illustration and one liner. There is a story behind the web design of Squidex, it explains, convince, get yourself registered and also provide some examples, use cases and information about the company.
Colors Palette
I wanted to come up with a color palette which is bright, modern and most importantly makes someone feels the technology part.The combination and contrasts of the colors I used work really well together as well as alone.
- #2D3964
- #4BC159
- #3383FF
- #7E8890
- #B5BCD6
- #F5F5F9
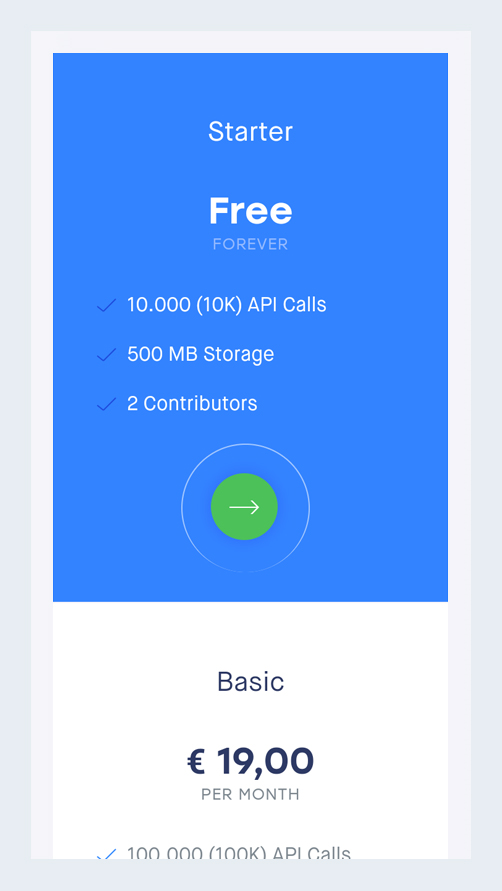
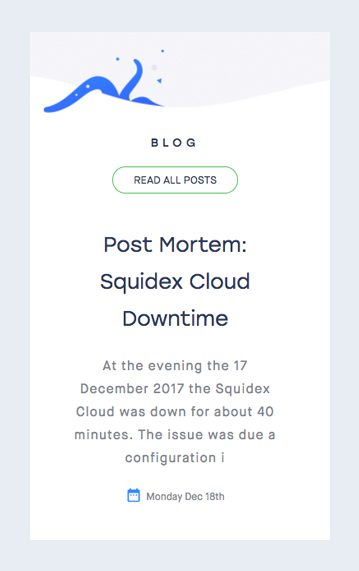
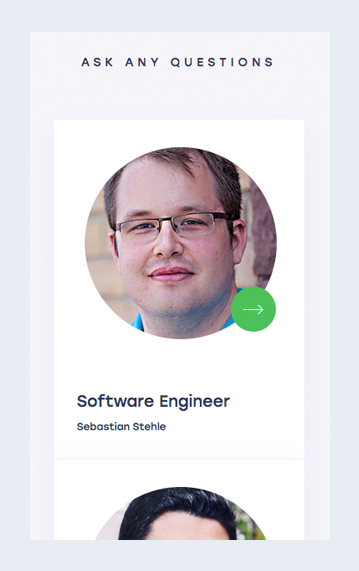
Responsive Design
In any mobile UI, it’s important to simplify the information and get rid of the clutter, so there we are...